

- BOOTSTRAP FLUID IMAGE MAX SIZE FULL
- BOOTSTRAP FLUID IMAGE MAX SIZE FREE
container-fluid class is used to make a website in a full-width container. container width will be different on mobile devices and fullscreen desktops.

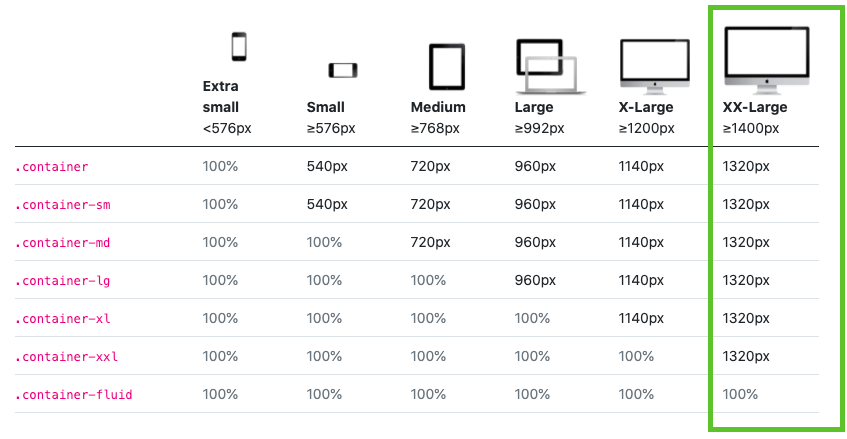
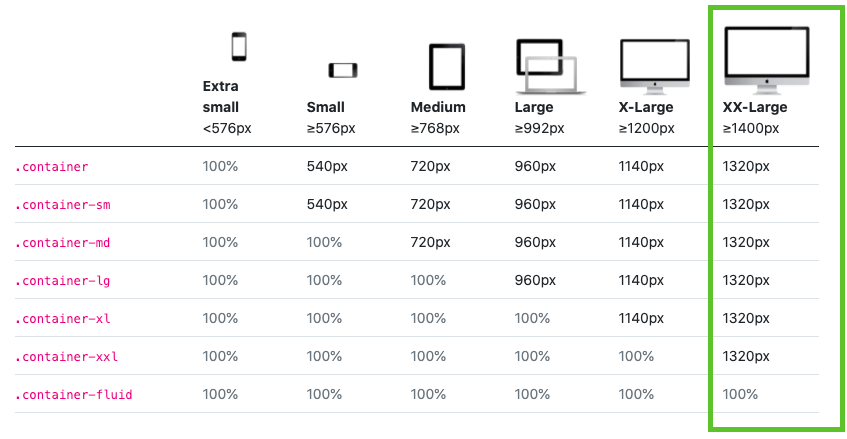
container-fluid – This class get a 100% width on all responsive devices.īootstrap 5 Container vs Container-fluid vs container-breakpoint Container Classes container-breakpoint – This class gets fixed with on every breakpoint (media query). container – This class gets the max-width on every breakpoint (media query). Bootstrap provides us, three different containers. The container is the most useful class to make a website. max-width: 100 and height: auto are applied to the image so that it scales with the parent element.
Bootstrap 5 Breakpoints Media Query Sizes Images in Bootstrap are made responsive with. The Bootstrap container and container-fluid are both different classes that are used according to our needs. Published by Markup Tag on DecemDecember 18, 2021īootstrap 5 container width size change according to screen sizes. BOOTSTRAP FLUID IMAGE MAX SIZE FULL
The Bootstrap 4 gives us ready-made responsive code snippets like modal, CDN links, table, form, grid, carousel, navbar, menus, button, cards, accordion, icons, input group, full documentation, columns grids, responsive table, templates, spinner, slider, popover, badge, dropdown, pagination, image responsive, and many more components.

Bootstrap 4 Providing us pre-define components and examples that are more important and useful snippets for our project. This solution wrongly sizes other image forms, so Bootstrap does not apply it instantly. To correct this, bring in width: 100 \ 9 where required. By using Bootstrap 4 we can build a mobile-first responsive website. In Internet Explorer 9-10, SVG images using.
Bootstrap 4 Bootstrap 4 is a front-end framework. For example Bootstrap breakpoints, container, container-fluid, grid, columns, gutters, utilities, and z-index. Bootstrap 5 Components See all the list of Bootstrap components that are created by using Bootstrap like an accordion, alerts, badge, Breadcrumb, buttons, button group, card, carousel, close button, collapse, dropdowns, list group, modal, navs & tabs, navbar, pagination, popovers, progress, scroll spy, spinners, toasts, tooltips, tables, and forms control examples Bootstrap 5 Layout Styles Bootstrap provides us various options to manage and customize the design according to client requirements. With the help of Bootstrap 5 templates and small components examples, we can quickly get the start and finish new projects. All the Bootstrap components and layouts are created by using the new version Bootstrap 5 framework. BOOTSTRAP FLUID IMAGE MAX SIZE FREE
Bootstrap 5 Bootstrap 5 examples with free UI kit source code. Keep in mind that "container-fluid" and "col-12" class sets left and right padding to 15px and "row" class sets left and right margin to "-15px" by default. you have to set the width of image to 100%, for that you can use Bootstrap class "w-100". (As of, the documentation is wrong: says that img-fluid applies max-width: 100% height: auto " but img-fluid does not resolve the issue, and neither does manually adding those style attributes with or without bootstrap classes on the img tag.)Ĭss class no-padding will override default bootstrap container padding.įull example you use bootstrap 4 it could be done even simpler įirst of all if the size of the image is smaller than the container, then only "img-fluid" class will not solve your problem. In bootstrap 4.1, the w-100 class is required along with img-fluid for images smaller than the page to be stretched:







 0 kommentar(er)
0 kommentar(er)
